Afbeeldingen optimaliseren
Hoe verbeter ik de SEO van mijn site door afbeeldingen te optimaliseren? En; kun je je SEO wel verbeteren door afbeeldingen te optimaliseren?
Vaak worden deze vragen gevolgd door:
Moet ik nu wel of niet een afbeeldingen op mijn website zetten?
Afbeeldingen vertragen toch de laadsnelheid en dat is niet goed voor SEO?
Ja, het kan de snelheid beïnvloeden, maar het kan een webpagina ook aangenamer maken. En dat is wel goed voor de SEO.
Dus, wat te doen?
Geen afbeelding gebruiken en kiezen voor snelheid? Of wel een afbeelding gebruiken en hopen dat mensen een tragere laadsnelheid voor lief nemen?
Gebruik een afbeelding, omdat het je website fijner maakt om te lezen. En verbeter de SEO door de afbeeldingen te optimaliseren.
Hoe?
In dit artikel staat welke stappen je kunt nemen om een afbeelding te optimaliseren voor SEO.
Afbeeldingen voor SEO bij Tekst
Gebruik een relevante afbeelding die iets toevoegt aan je tekst. Grote kans dat je tekst met een goede afbeelding beter begrepen wordt en dat het fijner is om te lezen.
Als je een aantrekkelijke afbeelding gebruikt kan zelfs de meest saaie tekst beter maken en dus optimaliseren.
En met afbeeldingen bedoel ik niet alleen foto’s maar ook infographics, diagrammen, illustraties. Alles wat een tekst kan optimaliseren.
Gebruik afbeeldingen bij ieder artikel dat je online schrijft. Het maakt het aangenamer en fijner om te lezen.
Dit gezegd hebbende; gebruik een goede afbeelding.
Wat is een Goede SEO Afbeelding?
Goede afbeeldingen voor SEO zijn:
Relevante afbeeldingen die over hetzelfde onderwerp gaan.
Ja, dit is natuurlijk een open deur, maar ik moet het toch noemen.
Voeg alleen een afbeelding toe als die betrekking heeft op het onderwerp. Ga geen foto plaatsen omdat het kan.
Voor je SEO is het ook beter om een afbeelding te gebruiken die overeenkomt met het onderwerp. Een afbeelding die past bij de tekst scoort beter voor het zoekwoord waarvoor het is geoptimaliseerd.
Waar Vind je een Goede SEO Afbeelding?
Ok. Je gaat een afbeelding gebruiken over hetzelfde onderwerp als de tekst.
Waar vind je die?
Het beste is om een eigen afbeelding te gebruiken, want deze is uniek en staat niet op andere sites.
Lukt het niet om een zelfgemaakte afbeelding te gebruiken? Ga dan niet voor een fake stockfoto waar iemand lachend op staat. Tenzij je een blog over nep lachende mensen op stockfoto’s maakt natuurlijk.
En als je dan toch een stockfoto gebruikt, pas ‘m dan zo aan dat het een ‘originele foto wordt. Je kunt hiervoor bijvoorbeeld een (gratis) beeldbewerkingsprogramma gebruiken als GIMP.
Tip: wanneer je een foto van internet plukt, check dan of je ‘m mag gebruiken of dat er copyright op zit.
Met zorg uitgekozen leestip:
Gratis stock foto websites
Afbeelding Optimaliseren met Naam
OK, je hebt de juiste afbeelding gevonden voor je artikel. Nu moet je ‘m optimaliseren voor je website.
Je kunt een afbeelding optimaliseren door er verschillende dingen mee te doen:
Geef de afbeelding een goede bestandsnaam
Afbeelding SEO begint met de juiste bestandsnaam.
Een zoekmachine kan de afbeelding niet bekijken, die kan alleen op de naam afgaan die de afbeelding heeft gekregen.
Geef de afbeelding dus een naam die de lading dekt.
Als het een afbeelding van de Eiffeltoren is, sla de foto dan niet op als 1234567.jpg, maar als eiffeltoren-parijs-mist.jpg.
Zet het woord Eiffeltoren vooraan van de bestandsnaam, omdat dit het belangrijkste zoekwoord is. Zo optimaliseer je je afbeelding.
Wil je weten wat Google hierover zegt? Klik dan hier.
Algemene optimalisatie
De laadsnelheid van je website is een belangrijke factor voor de User Experience (UX) en dus voor SEO. Als de website heel traag is, zal dit een negatieve invloed hebben op de gebruikservaring.
Afbeeldingen kunnen een grote invloed hebben op de (laad)snelheid van webpagina’s.
De Afbeelding Kleiner Schalen
Het is onnodig om een foto van 5616 x 3744 pixels op je website te zetten als deze toch kleiner wordt weergegeven; bijvoorbeeld 561 x 374 pixels (ik zeg maar wat). De foto moet namelijk wel helemaal geladen worden en dit zal de laadsnelheid vertragen omdat het een enorm bestand is.
Het is daarom handiger om de foto kleiner te schalen naar de grootte waarin die wordt weergegeven. De laadsnelheid zal sneller zijn en voor de weergave zal het niet uitmaken.
Voor meer informatie over het optimaliseren van afbeeldingen kun je ook nog lezen wat Google aanbeveelt.
Geavanceerde optimalisatie
Naast het kleiner schalen van de afbeelding kun je de bestandsgrootte zoveel mogelijk verkleinen.
De bestandsgrootte verkleinen
Je kunt de bestandsgrootte van de afbeelding zo klein mogelijk maken.
Dit kun je doen door het verder te comprimeren, samen te drukken of samen te persen zonder dat het invloed hoeft te hebben op de kwaliteit van de foto.
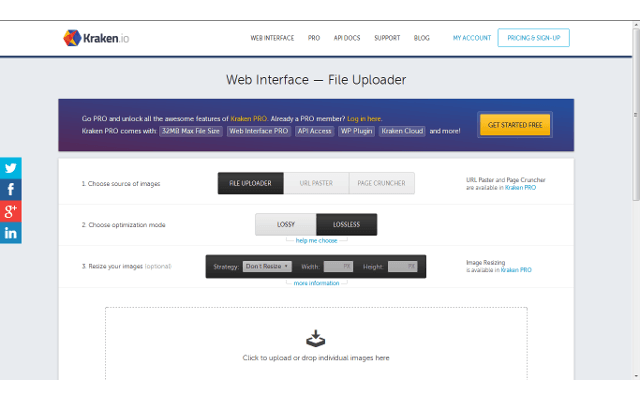
Hiervoor kun je een online tool gebruiken zoals Kraken.io.
Als je de afbeelding zonder kwaliteitsverlies wilt weergeven moet je kiezen voor een lossless compressie. De website staat standaard ingesteld op lossy. Als je lossy gebruikt zeggen ze dat de beeldkwaliteit enigszins wordt beïnvloed, maar dat dit met het blote oog niet is waar te nemen.
Kraken Image Optimizer is ook als plugin voor WordPress te installeren.
Andere websites die je kunt gebruiken om je afbeeldingen (gratis) te comprimeren zijn bijvoorbeeld: TinyPNG, PunyPNG, Compressjpeg.
De laatste heb ik zelf nog niet gebruikt, maar schrijf ajb een bericht bij het commentaar als je er ervaring mee hebt.
SEO Afbeelding door Gerelateerde Tekst
Zet de afbeelding bij gerelateerde tekstuele content. Plaats de afbeelding zo in de tekst dat de afbeelding de tekst versterkt en de tekst de afbeelding.
Dit klinkt natuurlijk te simpel voor woorden, maar het moet wel gedaan worden en dus moet het hier wel benoemd worden.
Je kunt ook nog een Image Caption aan de afbeelding toevoegen. Dit is de tekst die bij de afbeelding staat.
Voor een goede SEO draagt het bij aan het makkelijk te begrijpen en gebruiken van de webpagina. Image Caption maakt gelijk duidelijk wat de afbeelding voor moet stellen.
Gebruikt een goede titel voor de afbeelding en zo verbeter je de SEO door de gebruikservaring te verbeteren.
En nee, bij de afbeeldingen op MLDR Communicatie staan vaak geen Captions. Dit is omdat het vaak niets toevoegt en omdat de bezoekers van MLDR Communicatie hele slimme mensen zijn.
Afbeelding Optimalisatie door Alt text
Zorg ervoor dat je een Alt text (alternative text for images) aan je afbeelding toevoegt.
En zorg ervoor dat je zoekwoorden in de Alt text staan. Door relevante keywords aan je image te geven weet Google wat voor afbeelding het is.
Zo verbeter je de SEO van je afbeeldingen en krijg je meer traffic naar je site.
Afbeeldingen Optimaliseren voor Social
Als je een artikel op social media plaatst, zet de afbeelding van je artikel er dan ook bij. De kans dat er op geklikt wordt en dat je artikel gelezen wordt, is 3x keer zo groot.
Zorg er ook voor dat de afbeelding te delen is via social media.
Als je een WordPress site hebt en je gebruikt de Yoast plugin dan kun je onder social section ervoor zorgen dat een afbeelding automatisch wordt getoond wanneer deze wordt gedeeld.
Je hoeft dan niet moeilijk te doen met de eigenschappen van de afbeelding door dit soort codes toe te voegen:
<meta property=”og:image” content=”http://example.com/ogp.jpg” />
Met zorg uitgekozen leestip:
Hoe Maak je een SEO Vriendelijke Homepagina?
Sitemaps voor SEO Afbeeldingen
Door afbeeldingen toe te voegen aan je XML sitemaps kan Google je afbeeldingen indexeren. En als Google dit graag wil, dan doen we dat natuurlijk. Zo werkt het nu eenmaal. Dus om afbeeldingen te optimaliseren voor SEO is het handig om ze in sitemaps te zetten.
Als je wilt weten wat Google over sitemaps voor SEO afbeeldingen zegt, klik dan hier.
Samenvatting
Om een afbeelding te optimaliseren voor SEO moet je op de volgende punten letten:
- Gebruik een goede afbeelding bij de tekst
- Geef de afbeelding een goede bestandsnaam
- Schaal de afbeelding kleiner
- Verklein de bestandsgrootte
- Zet de afbeelding bij gerelateerde tekst
- Voeg Alt text toe aan de afbeelding
- Afbeelding op social media
- Sitemaps voor afbeeldingen
Heb jij nog een goede SEO tip om afbeeldingen te optimaliseren?
Dit artikel was eerder gepubliceerd op 16 maart 2016 en is geüpdatet op 6 augustus 2019.
Cloud in header made by SimpleIcon, rocket by Freepik via Flaticon.